

To a developer, recipes represent such a complex and delicious content model. So why do so many recipe websites leave a bad taste? Let's explore cooking up a more ideal version.
View in Sanity Studio2021-01-12
Like many others, all this extra free time and closed restaurants has meant more time in the kitchen.
But any time I'm copying from a recipe website or book – I'm simultaneously building a better experience in my mind.
Can we make a recipe website experience that's smarter than a list of ingredients alongside a step-by-step method?
This is not about fixing SEO-baiting recipe sites which start with a 1000 word essay on the history of eggs before telling you how to make an omelette. Nor trying to fix bloated sites with advertising so prohibitive you could've find the actual recipe if you wanted it. Their issues are obvious.
If we can build something that solves the below, we can make a recipe page that you'll never have to leave to find out more information. So it should be easier to follow from start to finish.
I've fallen completely down a "Food YouTube" hole recently. So a video walkthrough felt appropriate to present the meat of this demo.

The first ~60 seconds of this video are heavily inspired by the most excellent Babish Culinary Universe whose channel you should absolutely and immediately subscribe to ... and whose website looks nice!
Here's one I've prepared earlier.
This is the final result of our experiment. It runs on Next.js, powered by content in Sanity.io and hosted on Vercel.
Take a look!
The first step we must take to structure our content more effectively is to use a Content Management System (CMS) designed for structured content. Sanity is my choice here.
Pre-made WordPress templates and DIY website platforms won't cut it. These are "cookie cutter" solutions to complex data problems.
We need clearly structured content to be able to smartly use, reuse and convert the data points that make up any recipe for more complex and most importantly more useful interactions.
With measurements and temperatures as individual pieces of data. We can make it easy for the visitor to set their preferred standard of measurements – Imperial or Metric, Celsius or Fahrenheit – and that choice can persist between pages.
While it would be easy to do this on the front-end, we can save additional loading time and do the conversions right in the CMS.

Here I have created a custom input component which will give live updates on the different conversion amounts. This could be extended to let you manually override these amounts as well, if required.
Our unit conversions also extend to the method. With temperatures declared in the method of the recipe also updating live depending on the user preference.
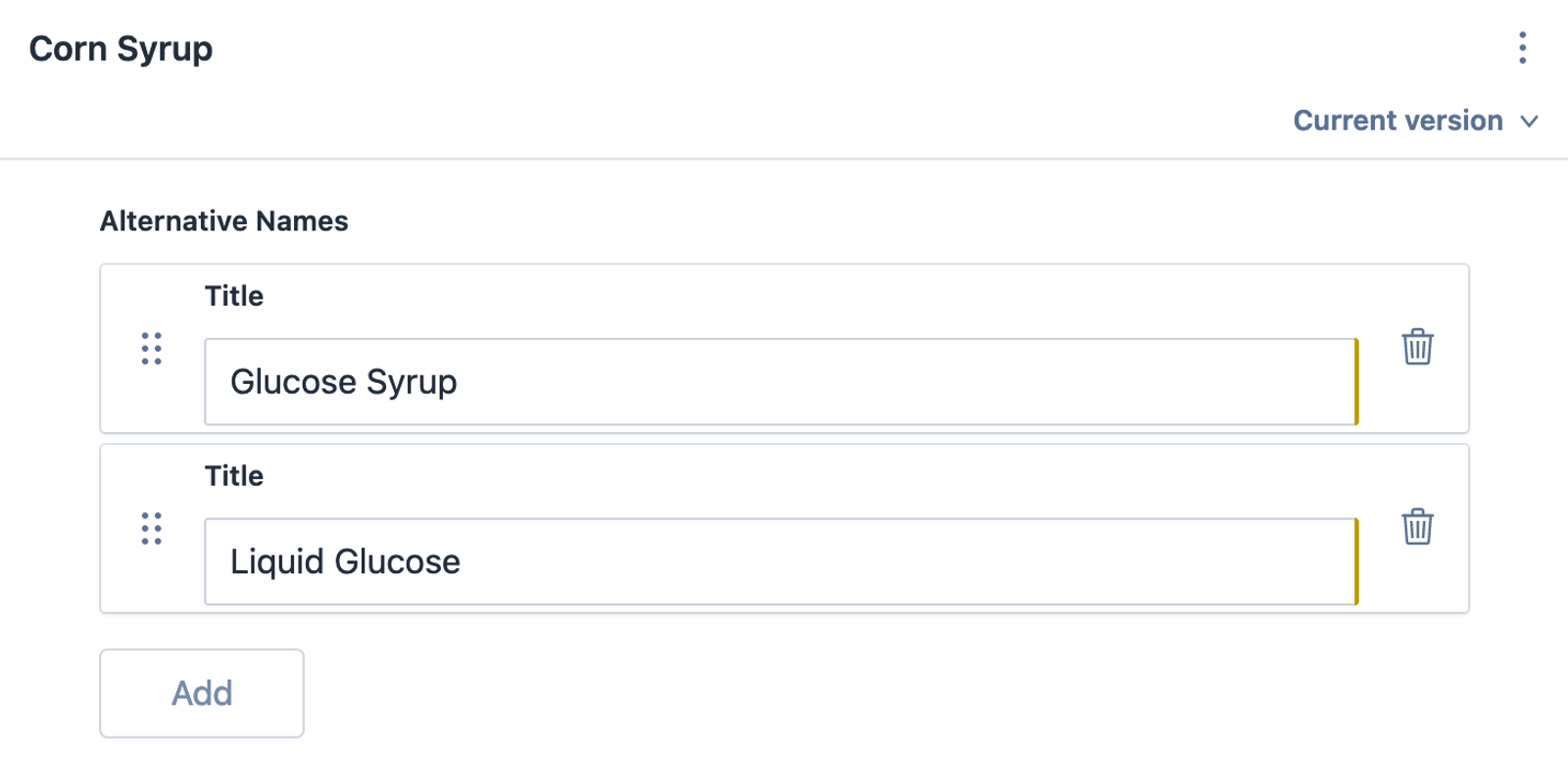
Start typing almost any ingredient name into Google and one of the top searches will be for "alternative names".
There are so many region-specific ingredients which aren't found world wide – or called the same thing.

For example, many American dessert recipes call for Corn Syrup. With our structured content we can assign a list of alternative names to any ingredient.
On the website this appears as a popup when clicking on the name of an ingredient that has additional details.
There is a very good chance I'm missing something here but I can't for the life of me figure out why you would ever measure a solid ingredient in volume.
Equally troubling is having to measure out some sticky ingredient into a cup, only to then try to scrape it into a pot.
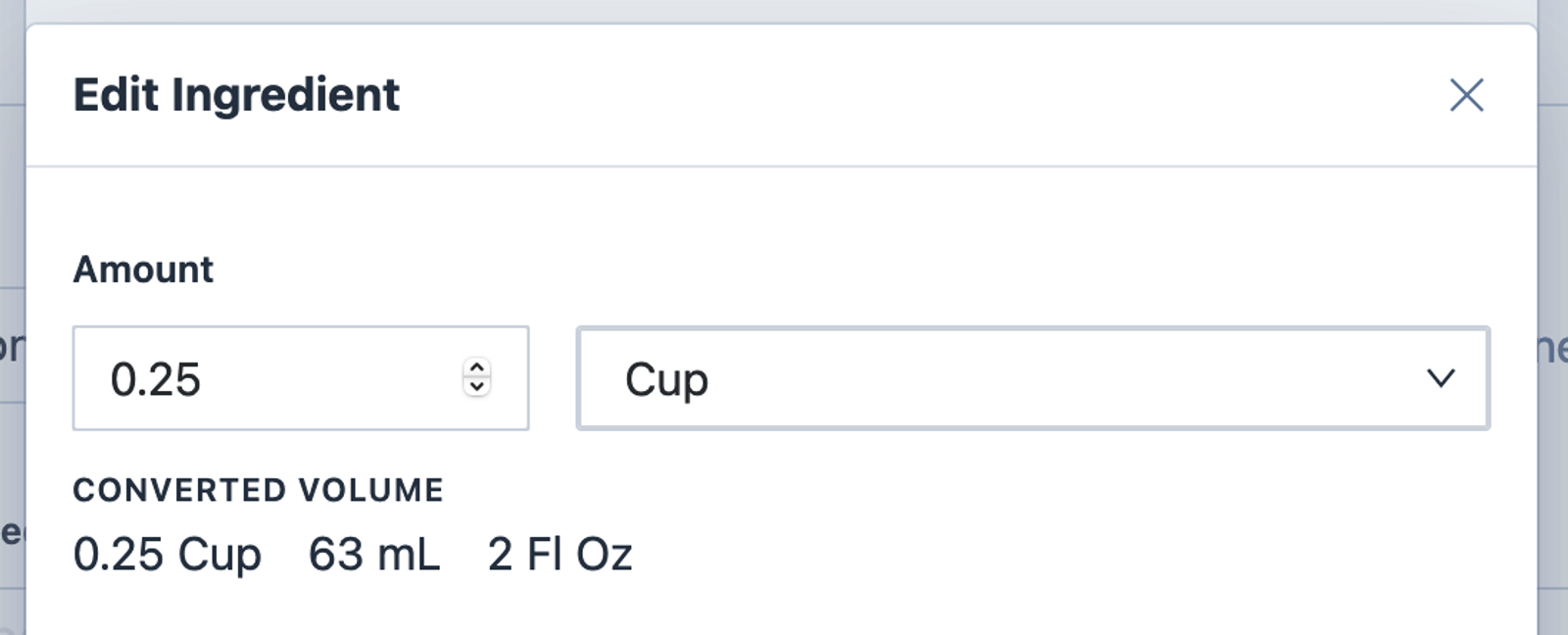
Measuring more things by weight would make much more sense. So on our website we have included measurements for converting Cups to Weight or Volume measurements.
Again, this is something that is regularly googled. Try "1 cup of butter in grams" and you'll get plenty of results.
And again we can solve this on our own website, with our data model.
Every ingredient will weigh a different amount per volume. So our ingredients have a "Grams Per 1 Cup" field, which can then be used to work out g or oz measurements for weight. While we can do a volume conversion for mL or fl oz amounts.
(I have gone down the rabbit hole also of how cups vary between regions and we're just not going to even get into that right now)
Of all our improvements I think this is my favourite.
A typical recipe layout contains ingredients with amounts at the start. Then, a bullet point list of instructions to perform the method.
The method though typically does not reference those amounts again, so if you don't prepare all your amounts ahead of time (which is what you're probably supposed to do but come on who does that) you'll have to keep scanning back and forward.
Also, the method likely writes out the list of required ingredients for this step, in the middle of a paragraph of text. This can be difficult to follow and will likely have you re-reading the step multiple times just to make sure you've got everything.
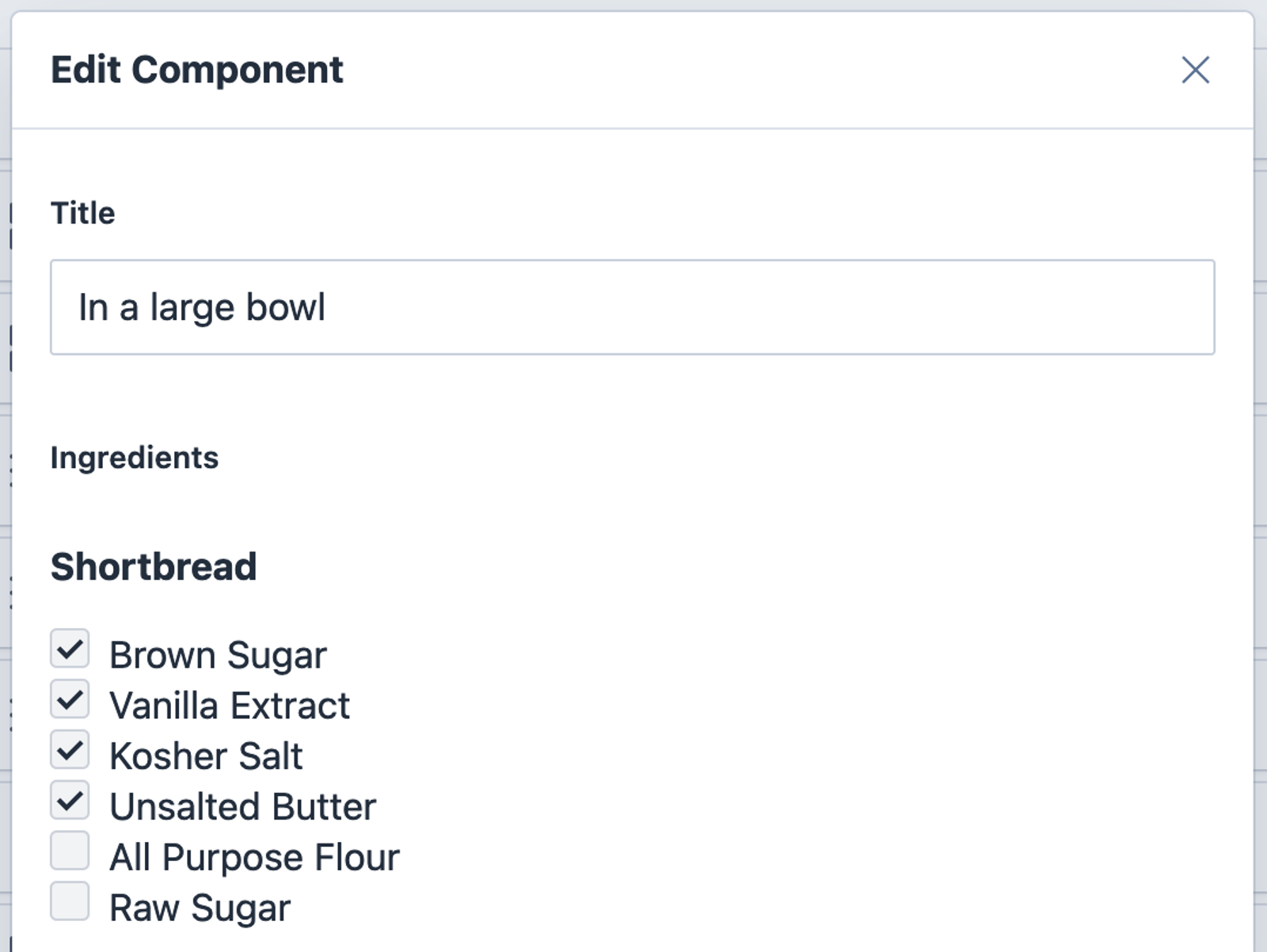
So, here we've broken up method steps that introduce each ingredient as "Components". A self-contained step in the method which references the required ingredients for that step, along with their amounts, with an instruction of what to do with them.
This involves another custom Sanity component. This reads the list of ingredients in the current recipe and allows you to put them along side the method step.

The results in a method with steps which are easy to follow. Best of all these lists still respect the amount of Serves, conversions, etc, that we have defined all over the page.

So that's it! Where to now with this demo? Not sure exactly. But it was a fun data modelling challenge. There is so much further this could be taken.